

In this article, I described five different loops available in Javascript programming language and tested the performance of three of them. forEach() method is the slowest one in a testing environment. For loop is the second fastest and it seems that. As we can see in the table do…while loop is the fastest one. Let’s now take a look and the summary of all the data we got.Īll loops were tested in Chrome browser.

I tested it with similar code to execute, the same amount of executions and in three different browsers. In the article, I tested the performance of three popular loops and one array method, for loop, while loop, do while loop and. In the following example we have a do-while loop that will print "Hello World" 10 times.Var string = ‘ Duomly ’ for ( let char of string ) Performance summary Note! In a do-while loop the body will be executed at least once. In a do-while loop we first execute the loop body and then check the condition at the end. In a while loop we first check the condition and then execute the loop body. The difference between a while and a do-while loop is: If the condition of the do-while loop is satisfied then the body of the do-while loop is executed otherwise, skipped. We use the do and while keyword to create a do-while loop. When the value of i becomes 11, we exit the while loop.Īnother type of while loop is the do-while loop. This process is repeated as long as i <= 10.

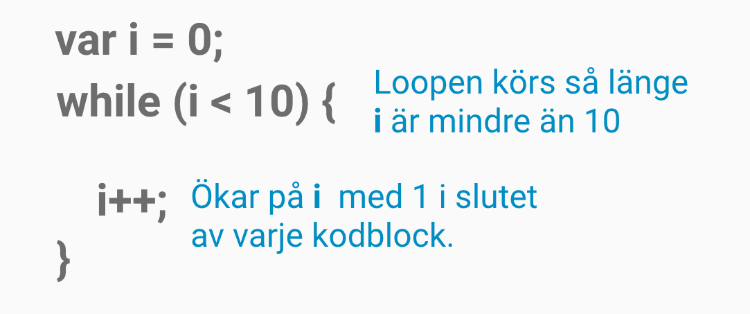
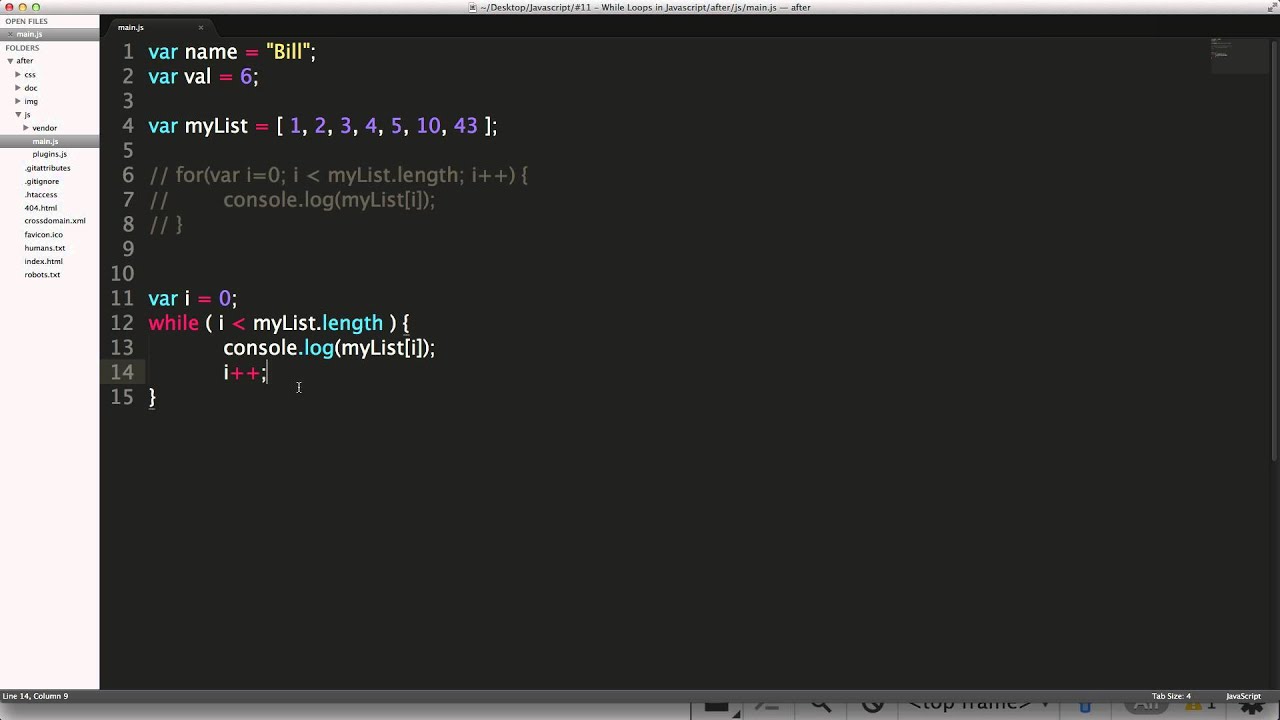
Next we increment the value of variable i by 1 using the increment operator. Inside the loop we print the "Hello World" message in the browser console. If this is true then we enter into the while loop. In the above code we have a variable i which is set to 1. In the following example we have a while loop that helps in printing out "Hello World" 10 times in the browser console. If the condition of the while loop is satisfied then the body of the while loop is executed otherwise, skipped. We use the while keyword to create a while loop. Though, the first option looks better than the second. We use loop to avoid retyping a piece of code when we want to repeat it multiple times.Įxample: We can use loop and print "Hello World" 10 times using one console.log() or we can write the console.log() 10 times and get the job done. In this tutorial we will learn about JavaScript while loop.Ī loop is a piece of code that allows us to repeat a code multiple time based on some condition.


 0 kommentar(er)
0 kommentar(er)
